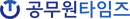
스마트폰 대중화로 인해 Mobile Web의 트래픽이 가파른 상승 곡선을 그리고 있다. 모바일 전용 웹 사이트도 빠르게 증가하고 있는데 Millennial Media 보고서들의 수치를 재구성해보니 2010년 1월과 비교하면 11월에 34%나 늘어났다.

GfK NIS의 최근 보고서에 따르면 스마트폰 사용자들은 일평균 24개 사이트를 방문하는 것으로 알려졌다. 또한, 스마트폰을 통한 방문율에서 Top 50 웹사이트가 차지하는 비중이 40%에 불과하여 Long Tail의 구조를 가지고 있는 것으로 조사되었다. Millennial Media와 GfK NIS의 보고서는 미국 시장을 대상으로 했지만 국내도 비슷한 상황일 것으로 짐작된다.
Mobile Web Service or Web Application
Mobile Web Service는 일반적으로 브라우저에서 URL 입력을 통해 접속한후 나타나는 Web Page를 통해 사용할 수 있는 서비스를 이야기 한다. 그런데, 많은 전문가들이 고전적인 Mobile Web Service보다는 Mobile Web Application에 대한 기대를 더 높게하고 있다.
Mobile Web Application에 대한 도전이 처음은 아니다. 브라우저 또는 Web Rumtime 기술등을 이용해 구동되는 Mobile Widget이 이전부터 존재했다. Mobile Widget의 목표는 대기화면을 장악하는 것으로 범용적인 Application을 지향하는 Mobile Web Application과는 다소 상이하다. 하지만, 기술의 구성이나 배포의 형태등은 Mobile Widget과 Mobile Web Application은 매우 유사하다.
Mobile Web Application 정의
2010 년 12월 14일, W2C에서는 'Mobile Web Application Best Practices'를 정식으로 Release 하였다. 해당 문서에서는 Web Application에 대한 정의가 포함되어 있어 참고할 만하다.
The term "Web application" refers to a Web page (XHTML or a variant thereof + CSS) or collection of Web pages delivered over HTTP which use server-side or client-side processing (e.g. JavaScript) to provide an "application-like" experience within a Web browser. Web applications are distinct from simple Web content (the focus of BP1) in that they include locally executable elements of interactivity and persistent state.
상기 내용은 범용적인 정의라기 보다는 해당 문서 내에서 통용되는 단어를 명확하게 구분짓기 위한 것이지만 개인적으로는 가장 명확하게 Mobile Web Application을 정의하였다고 생각한다. Application처럼 작동하는 Web Page나 여러 Page를 하나의 묶음으로 Packaging한 Widget을 모두 Mobile Web Application이라고 부를 수 있다는 것이다.
Mobile Web Application에 대한 기대
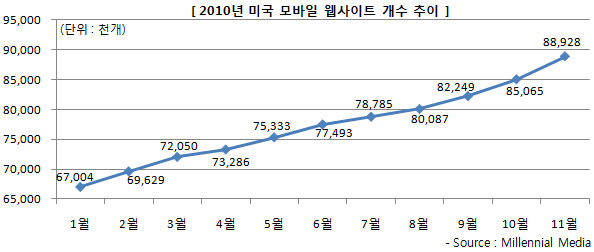
그렇다면 왜 Mobile Web Application은 높은 기대를 받고 있는 것일까? 여기에는 다양한 원인이 있지만 대표적인 것들만 정리를 하면 아래와 같다.
첫째, Mobile Web Service에 대한 새로운 기회가 높지만 고착화되어 있는 기존 유선 시장의 틀을 깨기에는 한계가 있다. 이미 대형 포탈들이 시장을 형성하고 있는데 신규 사업자들이 성공하기는 쉽지 않다.
둘째, 지금과 같이 Mobile Native OS가 많고 단말 단편화가 많은 시점에 서비스 사업자가 모든 OS에 대응하기에는 현실적인 어려움이 존재한다.

셋째, Device API, html5, Web 기반 크로스 플랫폼(Phonegap, Titanium, Rhodes 등)과 같은 Web 기반 기술들이 점차 발전해 나고 표준화되고 있기 때문이다.
넷째, 앱스토어가 가지고 있는 유통의 집중력을 사용할 수 있기 때문이다.
과거의 답습, Mobile Widget 형태의 Application
이미 다양한 사업자들에 의해 앱스토어를 통해 Mobile Web Application을 배포하려는 시도가 시작되었다. 가장 대표적인 앱스토어가 WAC이다. WAC의 현재까지의 접근은 Web Run Time이 기반이 되고, SDK를 이용해 Packing하여 판매하는 형태이다. 이는 Package을 다운로드 받아야 사용할 수 있고, 버전 관리의 이슈를 수반하는 과거 Widget의 문제점을 해결하지 못한 답습이다.

국내에서 진행하고 있는 K-WAC도 비슷한 상황이다. WAC과 K-WAC을 보는 시각이 우려스러운 것은 mobizen만은 아닌 듯 하다. 본 블로그를 통해 진행했던 설문에서도 응답자의 47.06%가 '상용화는 되겠지만 시장 효과는 없을 것'으로 답변하였다.
Web Application을 위한 앱스토어, 웹스토어
Web Application이 앱스토어를 통해 성공하기 위해서는 원하는 Application들을 쉽게 찾아 볼 수 있고, 사용자들의 평점이나 리뷰를 통해 검증이 가능해야 한다. 또한, Web이 가지고 있는 가장 큰 장점인 다운로드의 과정이 필요없고 업그레이드가 서버에서 할 수 있어야 한다.

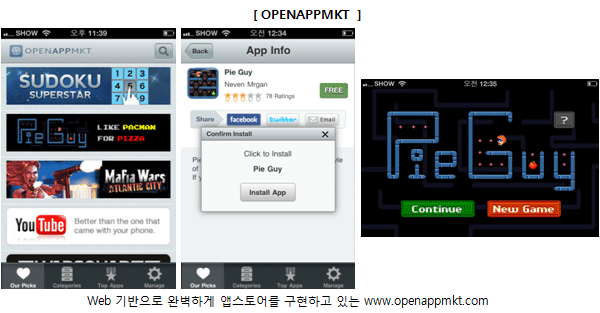
참고할만한 WebStore로는 완벽하게 브라우저 기반으로 동작하는 OpenAppMkt을 들 수 있다. 브라우저로 http://www.openappmkt.com 으로 접속하면 주소를 기반으로 Mobile Web Application의 Short Cut이 생기고, 이를 통해 Native Application과 유사하게 동작하는 Mobile Web Application을 볼 수 있다.
OpenAppMkt는 아이폰과 안드로이드가 거의 유사하게 동작하며(완벽하게 동일하지는 않다.), 제공되는 Application들이 대부분 html5로 작성되어 매우 높은 완성도를 보여준다. 국내에서도 MobileOK에서 유사한 형태의 웹스토어인 mOKStore를 개발한 바 있다.
문제는 사용성
사실 Mobile Web이냐 Mobile App 이냐의 선택은 '사용자의 가치'라는 측면에서 무의미하다. 개발 관리 차원을 넘어서 Mobile Web Application이 Native Application보다 높은 사용성을 보여주지 못한다면 '기대'에만 머무를 수 밖에 없다.

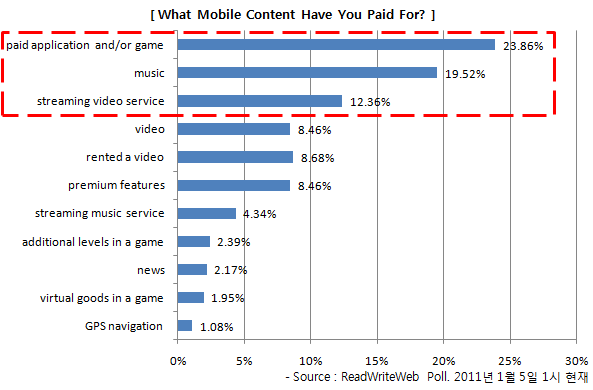
WebStore를 통해서 개발자들이 수익을 만들어 낼 수 있어야 한다. RWW를 통해 진행되고 있는 설문의 결과를 보면 사용자들은 Game, 음악, 비디어 스트리밍 서비스에 대한 유료 구매에 긍정적인 것으로 나타났다. 역시나 가장 걱정은 Game이다. html5를 통해 개발된 Game이 Native Application 대비 경쟁력이 있을것인지 대해서는 다소 부정적이다.
Mobile Web Application이 성공하기 위해서는 이러한 시장의 장애물을 넘어서야 한다. 기술과 환경적인 요인은 분명히 Mobile Web Application에 긍정의 신호를 보내고 있다. 다만, 결국 시장 성공의 열쇠는 컨텐츠이다. Mobile Web Application이 사용성에 문제가 없는 컨텐츠들을 얼마만큼 만들어 낼 것인지 이번 2011년도에 기대를 해보도록 하자.